In this tutorial, we will demonstrate how to set up the example shown in the Multi-Choice Conditional Use Case article. Find that article here.
Note that setup for Multi-Choice Conditional is very similar to Yes-No Conditional. Please refer to that article in conjunction with this guide.
For more information on how to upload templates, go here.
- While this example has five options, Multi-Choice Conditionals are not limited to only five radio buttons.

1. Upload the child templates for each choice in the Multi-Choice Conditional and Dependents into draftonce. Configure the appropriate fields, if necessary.

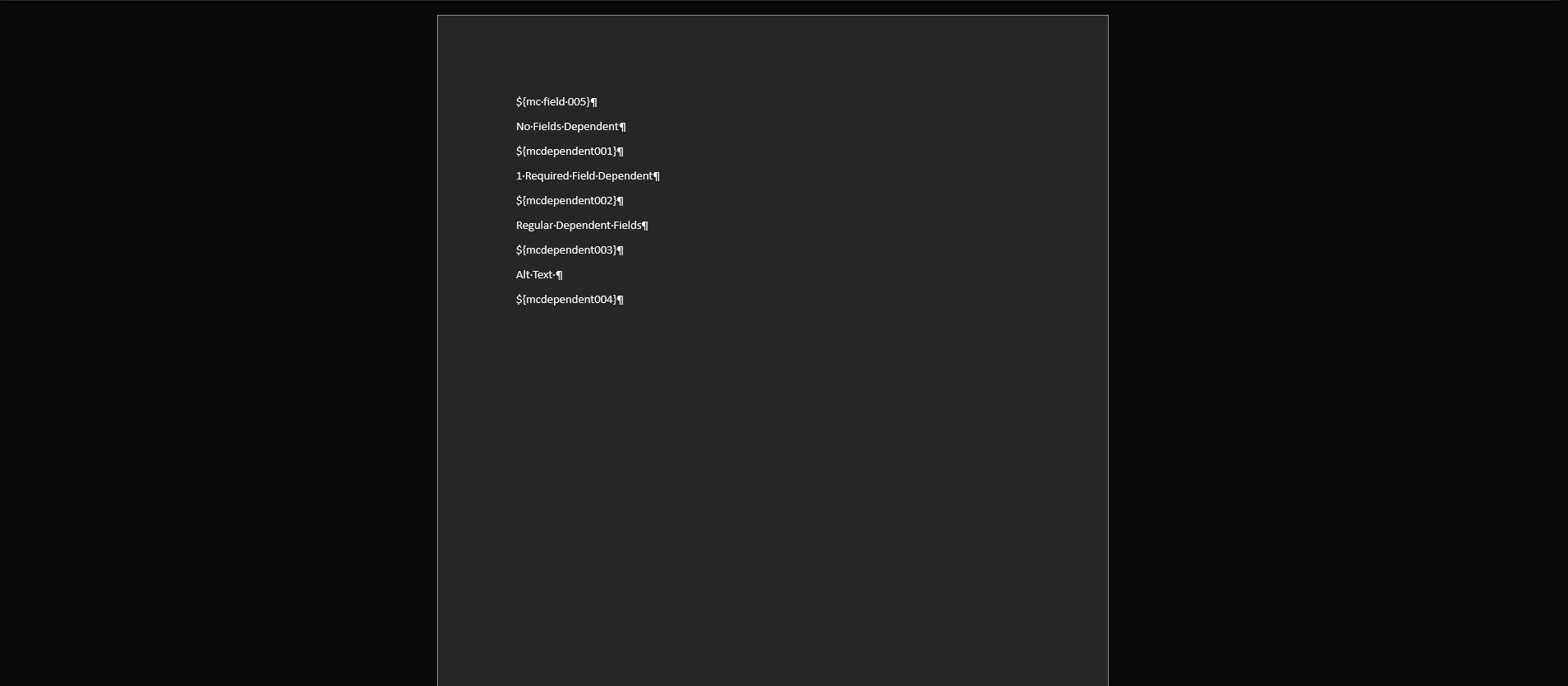
2. Add a descriptive field tag into the parent template and upload into draftonce
- Our parent template is called Multi Choice Conditional test.docx.
- The field tag for the Multi-Choice Conditional is called ${mc field 005}.

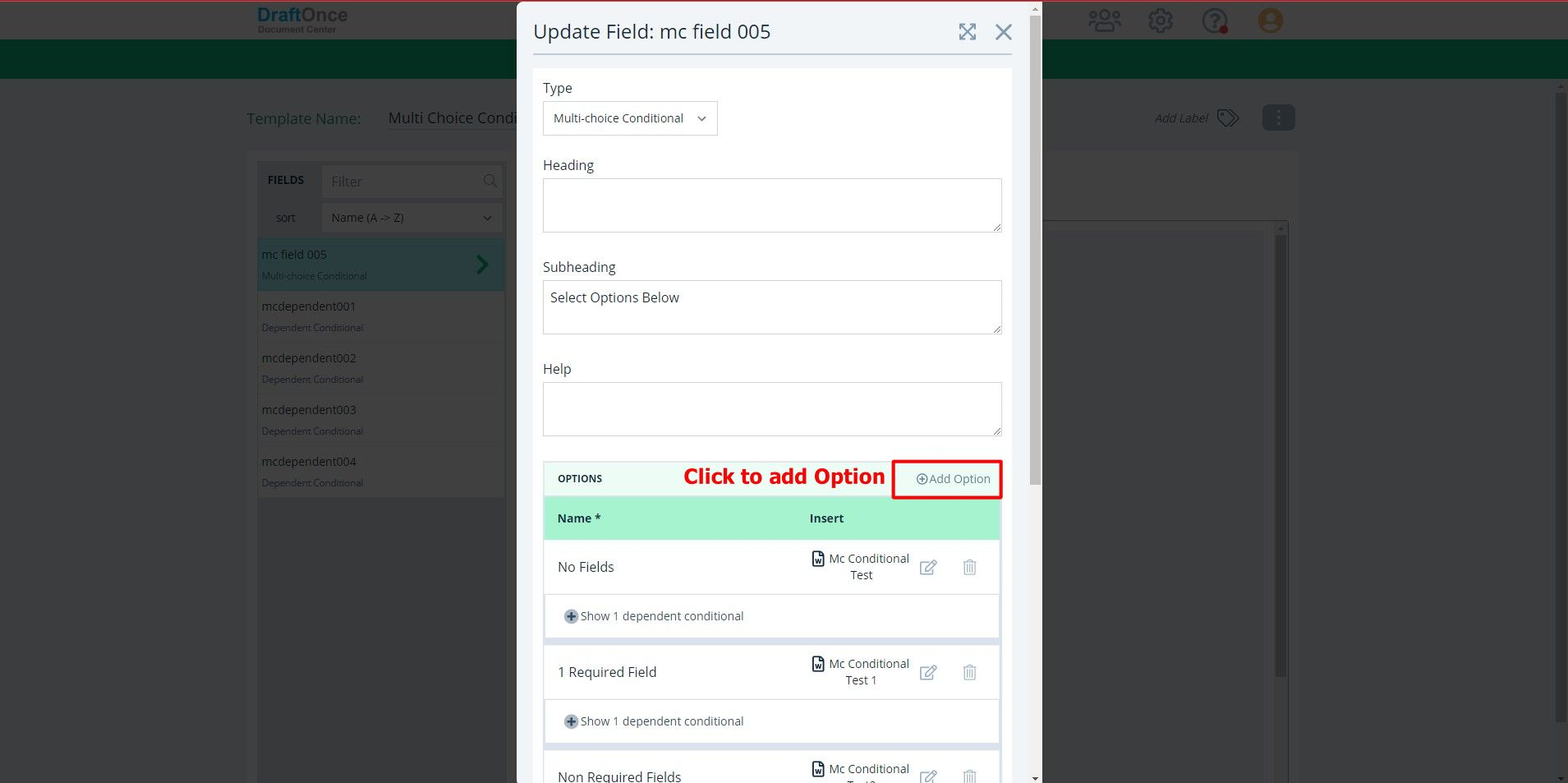
3. Edit the conditional field tag in the parent template and modify as needed
- Change the *Type: to Multi-Choice Conditional.
- Add the Heading, Subheading, Help as necessary.
For additional help setting up field tags, go here.

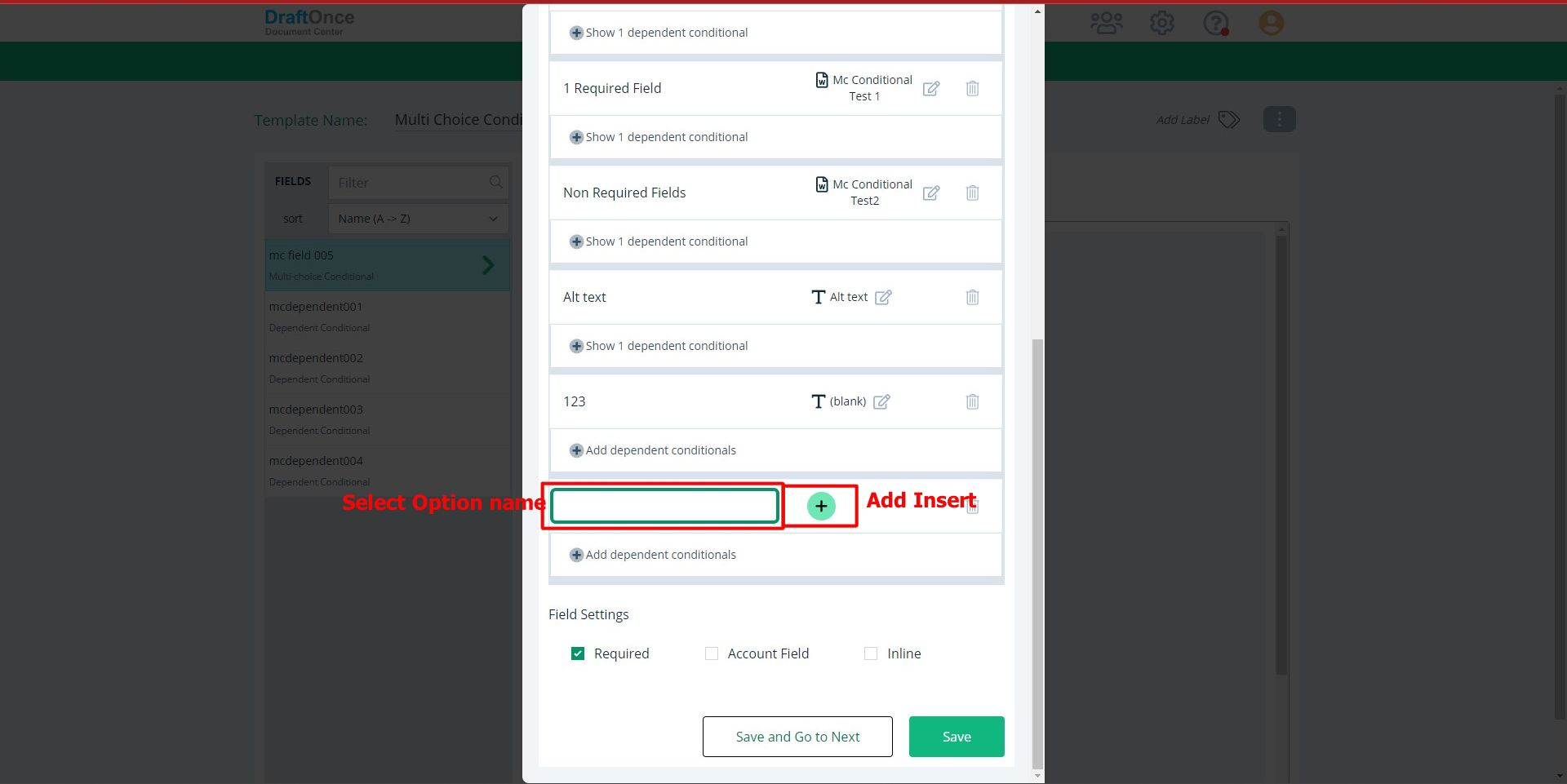
4. Add Options and Insert Templates/Alt Text and Dependent Conditionals
- For Options, click Add Option.
- Enter the text that will appear for the end-user under the Option Column. For each option, select the correct Associated Template or Alt Text. (note: Alt Text can be used for short text responses or blank as an alternative to having a lot of Associated Templates)

5. Toggle Insert
- Select the Associated Template or Alt Text a Icon will show your choice.
For more Information on Dependent Conditionals Click here

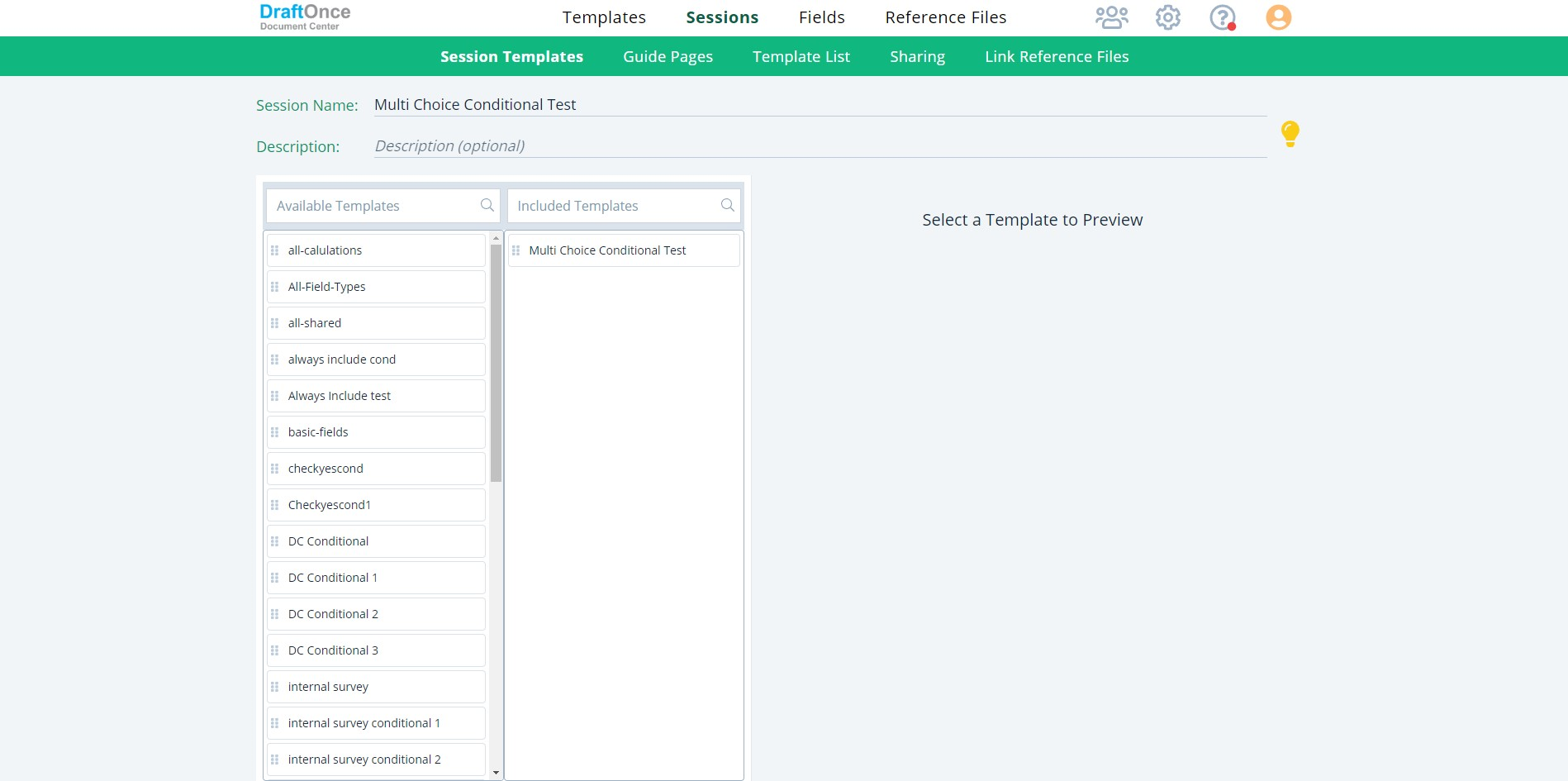
6. Design a Session with the parent template and publish your interview.
- Notice that only the parent template (Multi Choice Conditional Test) and not any of the child templates are under Selected Templates. You do not need the child templates to be moved over to Selected Templates.
- For more help designing an session , go here.

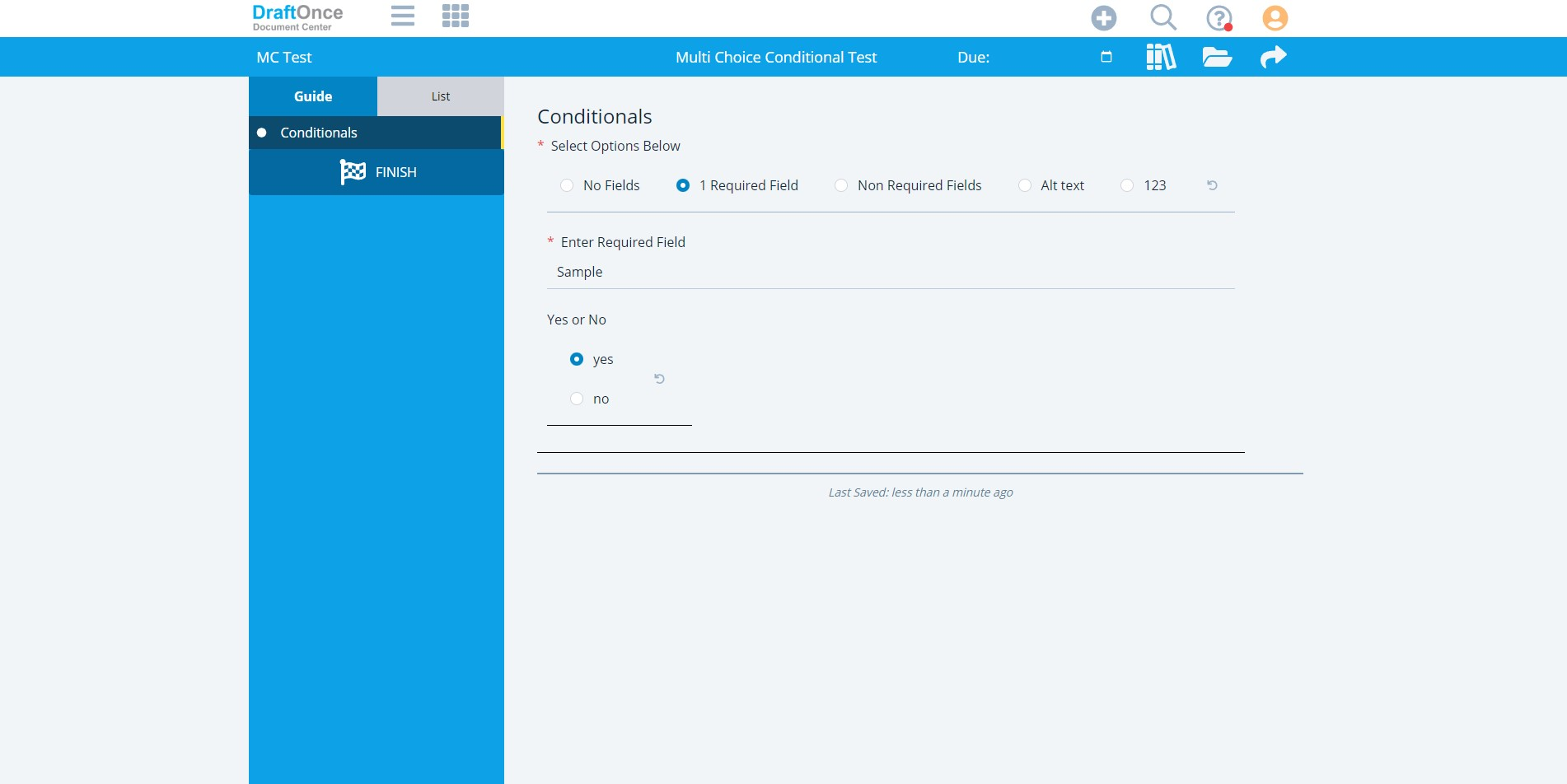
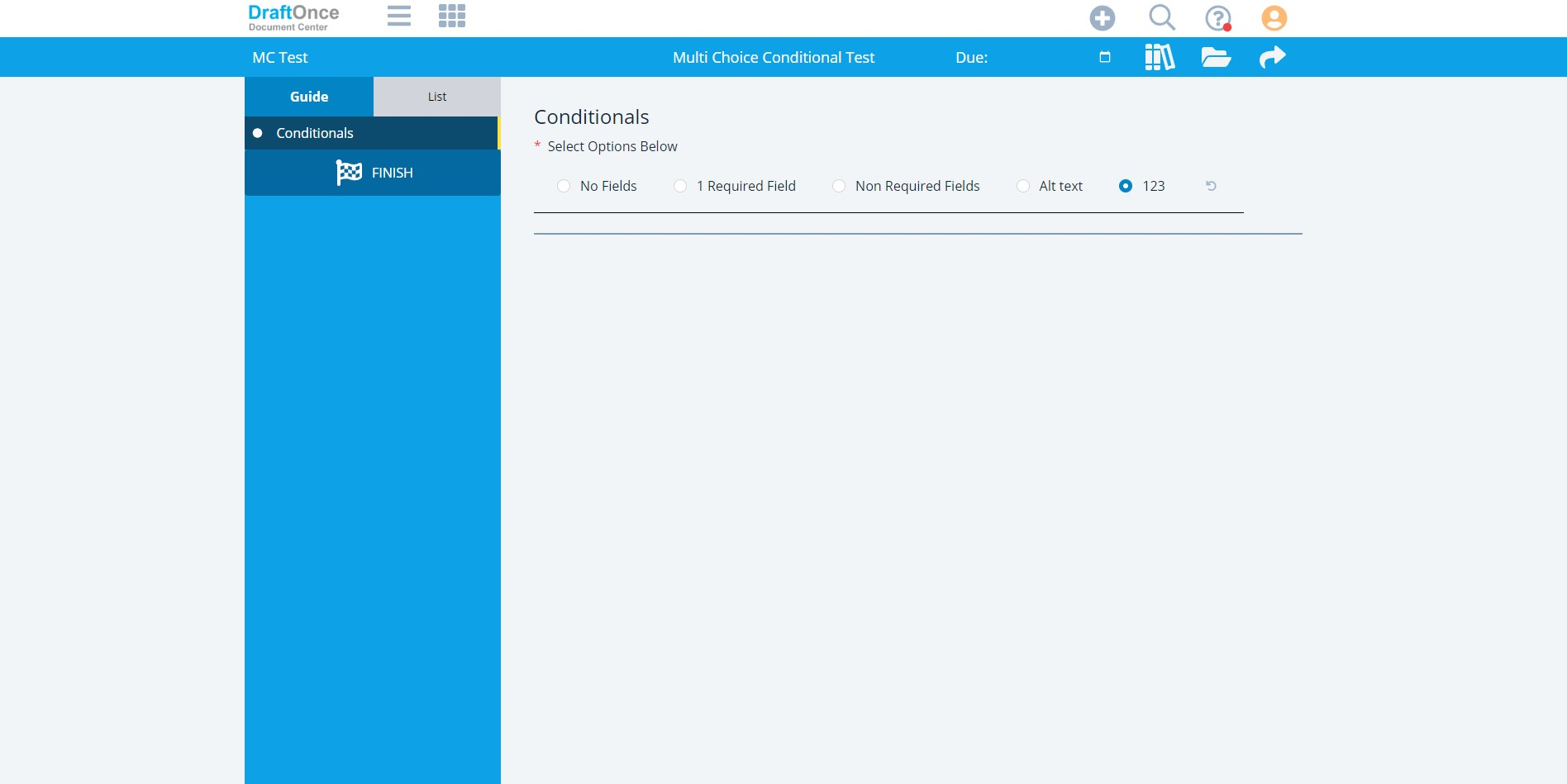
Once the interview is published, the end-user should see the image below.